Meta
2024 / UI estudo de caso
Lading Page Meta Quest 3.
Estudo de caso UI criado pelo curso Design Boost.
Meu papel: design e interações com Figma
Projeto.
Criar uma Landing Page atrativa, destacando as qualidades do produto com o objetivo de converter mais vendas.

Estratégia de design
O desafio do projeto era criar um novo UI da landing page em 4 dias.
Por conta do prazo e meu tempo limitado a algumas horas para a entrega do projeto, separei o processo nas etapas: benchmark, estudos visuais, design de componentes, layout responsivo e animações/microinterações.
BENCHMARK e REFERÊNCIAS
Nesse processo foram pesquisadas diferentes marcas e sites para inspiração e entender do concorrente como Apple (para conteúdo e interações) e C6 e RayBan (para estética e animações).

SKETCH
Em seguida, rascunhei estudos de layout que funcionariam para as informações do produto.
Após os desenhos, eu ainda tinha dúvidas sobre algumas interações de seções e, por isso, fiz alguns estudos alterando layouts para avaliar leitura e hierarquia de informações.



WIREFRAME
Com os estudos realizados, montei o wireframe e depois comecei o protótipo de alta fidelidade para desktop.
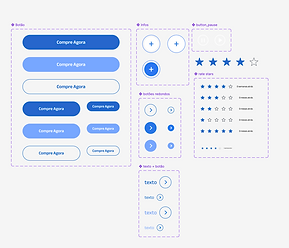
COMPONENTES
Considerando a identidade visual da Meta, construí primeiro os componentes para padronização visual e reuso na Landing Page Desktop. Em seguida fiz algumas adaptações para interações mobile.







Responsividade
Para finalizar, adaptei o layout para ser responsivo e adicionei videos oficiais de lançamento e animações que destacam as característica do produto.