Meta
2024 / UI case study
Lading Page Meta Quest 3.
UI case study created by Design Boost.
My role: design and interactions with Figma
Project.
Create an attractive Landing Page, highlighting the qualities of the product with the aim of selling more.

Studies and tests
The project challenge was to create a new landing page UI in 4 days.
Due to the deadline and my time limited to a few hours to deliver the project, I separated the process into stages: benchmark, visual studies, component design, responsive layout and animations/microinteractions.
BENCHMARK and REFERENCES
In this process, different brands and websites were researched for inspiration and to understand competitors, such as Apple (for content and interactions) and C6 and RayBan (for aesthetics and animations).

SKETCH
I then drafted layout studies that would work for the product information.
After the drawings, I still had doubts about some section interactions and, therefore, I did some studies changing layouts to evaluate readability and information hierarchy.



WIREFRAME
With the studies carried out, I assembled the wireframe and then started the high-fidelity desktop prototype.
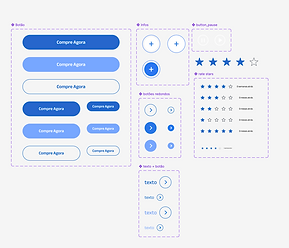
COMPONENTS
Considering Meta's visual identity, I first built the components for visual standardization and reuse in the Landing Page Desktop. Then I made some adaptations for mobile interactions.







Responsiveness
Finally, I adapted the layout to be responsive and added official launch videos and animations that highlight the product's features.